Creating websites that are accessible to visitors with disabilities can be challenging, especially for developers building one-off / standalone sites. Most websites that were built even a year ago are likely not accessible, and many of the content management systems out there aren't accessible out-of-the-box, so to speak. If your website partner wasn't specifically told to build your website in an accessible way, it's likely that your site may have a few issues. Accessible websites aren't easy to build!
If you're wondering if your site is accessible, you can get an idea by using an automated scanner. Automated testing won't catch every potential issue, but it will check the basics (and the most obvious), giving you an overall idea of how you're doing. (If you need 100% comprehensive testing, have it done by professionals using assistive devices.)
So how do you test your site yourself?
Lighthouse is an open-source, free automated scanning tool built into the Google Chrome browser that can give you an indication of how you're doing on website accessibility. If you don't already have Chrome, you can download it at https://www.google.com/chrome/.
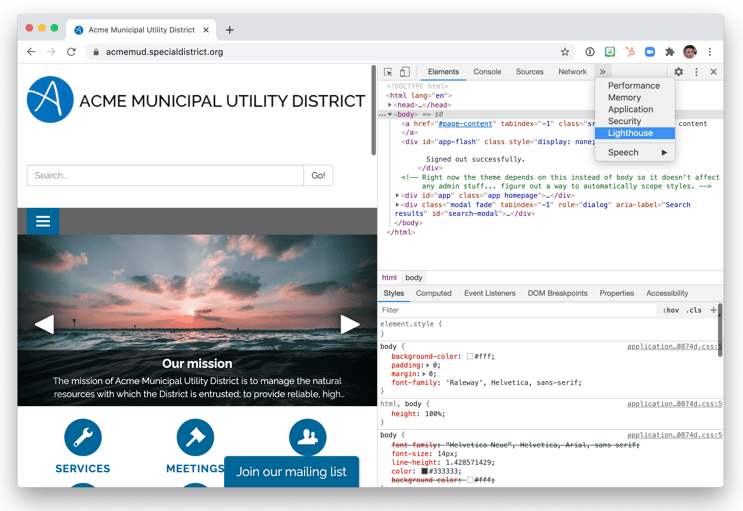
Once installed, open the Chrome browser on your computer and go to the web page you want to test. Press F12 to bring up dev tools. You'll see a panel appear on the right with options across the top (Elements, Console, etc). Click the double arrows at the end of the list of items (they look like this: ») and choose Lighthouse from the drop down:

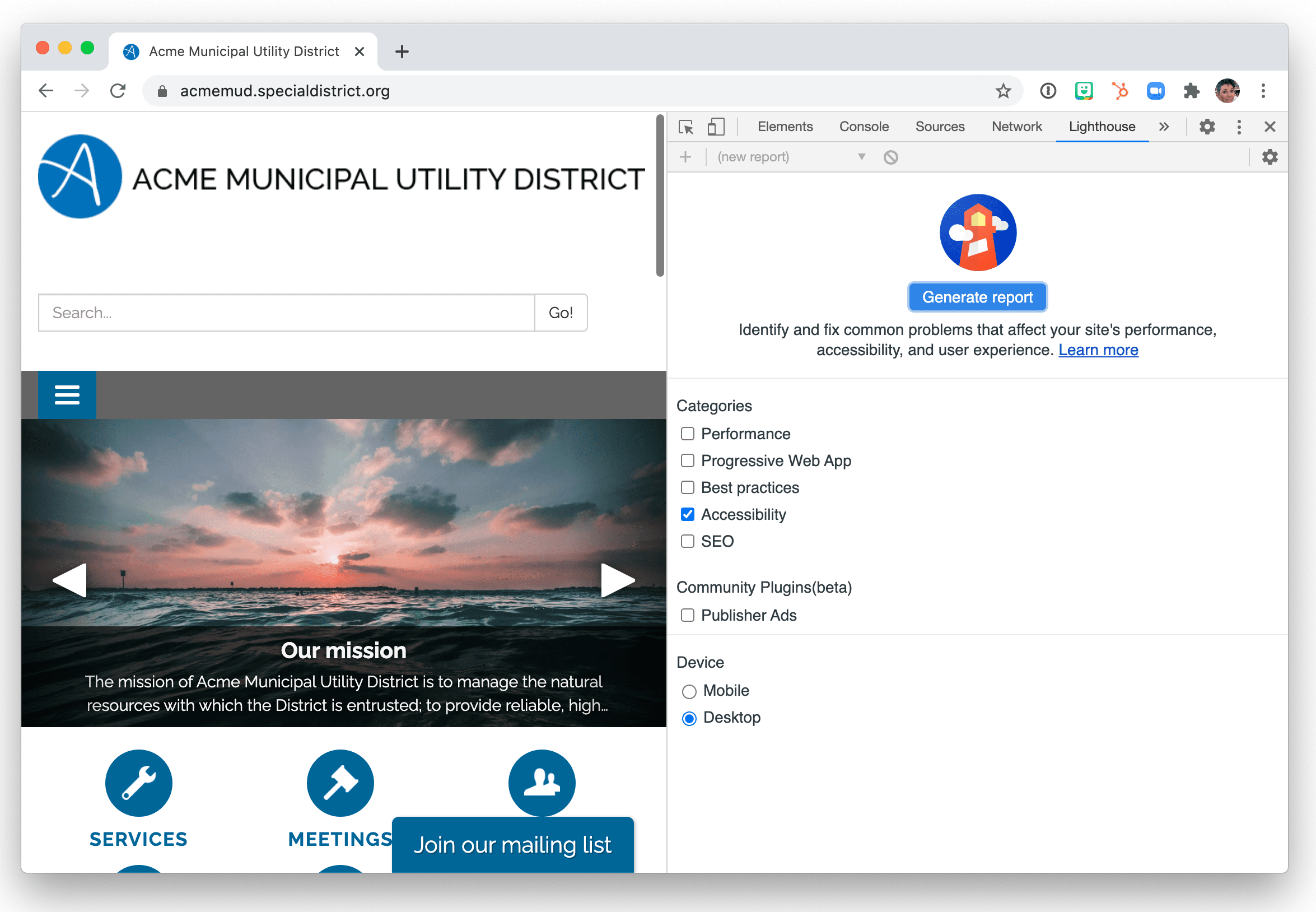
For options, choose Accessibility, Desktop, then click the Generate report button:

Watch this quick video to see it in action »
Want some help testing, or translating the results?
We're happy to run tests for you, or explain the results you're seeing. Just email Maria Lara, or call (916) 900-6618 for some help!
What's next?
If you do see failing checkpoints, reach out to your website developer and let them know what needs to be fixed. Or, if the failures are things you can control (like adding alt-text to a few images), hop in and take care of it!
Visit our Accessibility page, or click the chat icon at the bottom of the page and ask us anything!
